Could someone help me with the syntax to create a title for the button I'm trying to create: (I'm having trouble with the second to last line widgetConfig)
JsonObject& root1 = jsonBuffer.createObject();
sTopic[1] = prefix + "/" + deviceID + "/button_off";
root1["id"] = 1;
root1["page"] = "OUTDOOR"; ////THIS IS THE TAB TOPIC
root1["widget"] = "simple-btn";
root1["class1"] = "item no-border"; // class for 1st div
root1["style1"] = ""; // style for 1st div
root1["descr"] = ""; // text for description
root1["class2"] = ""; // class for description from Widgets Guide - Color classes
root1["style2"] = "font-size:20px;float:left;padding-top:10px;font-weight:bold;"; // style for description
root1["topic"] = sTopic[1];
root1["class3"] = "button button-full button-assertive"; // class for button
root1["style3"] = ""; // style for button
root1["widgetConfig"] = "title:small";
root1.printTo(thing_config[1]);
Thanks
rynostrauss wrote:root1["widgetConfig"] = "title:small";
You can use this:
root1["widgetConfig"] = "{\"title\":\"small\"}";
mariuszb wrote:Cosmetic note
The most popular 'toggle'
Eg. maybe it could be this way?
Hi!
You can test now new BETA version IoT Manager https://play.google.com/apps/testing/ru ... iotmanager
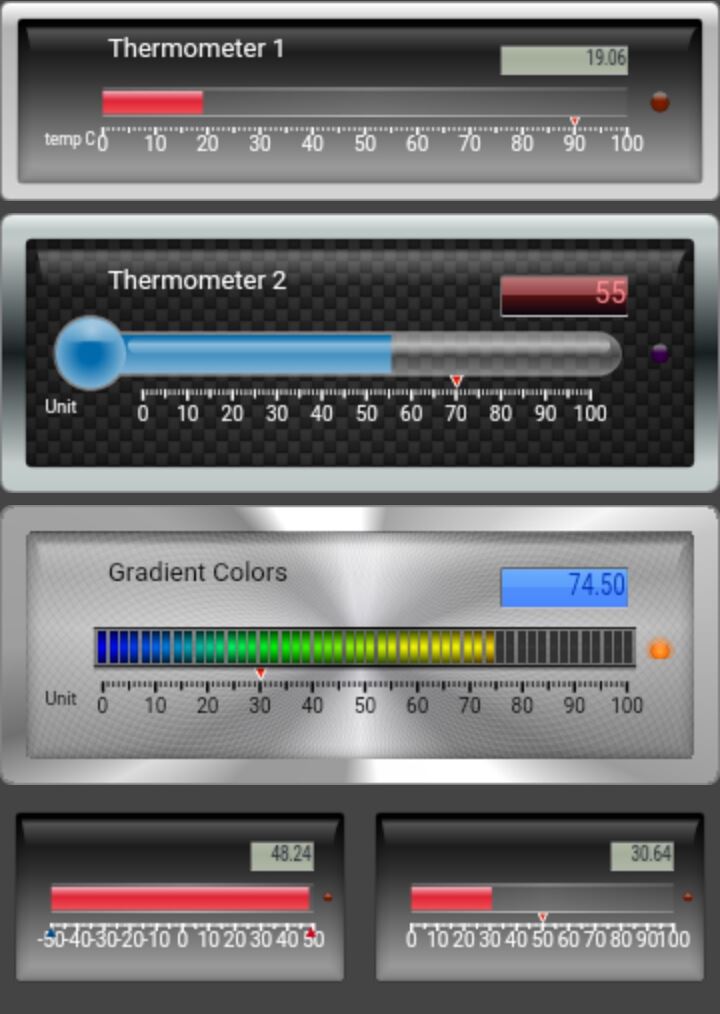
Fully redesign toggle widget and new powerfull widget "steel"